How to Create A Custom WordPress Theme in Ten Minutes
If you are searching for a premium free WordPress Theme that is easy to customize then this post is for you.
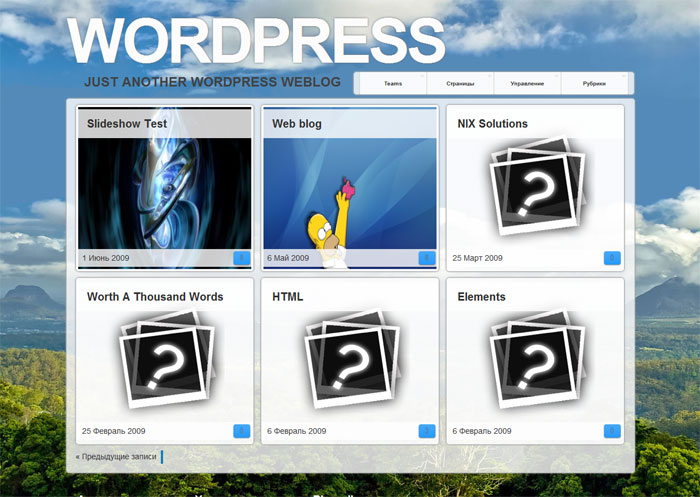
Many sites today use The WP Constructor. Customize it, get the unique theme and use it for your website.
Oh, and it’s one of the 100 Free High-Quality WordPress Themes: 2010 Edition (see category Starter And Blank WordPress Themes). Yes, it’s a pleasure to know that others appreciate your work.
This time I’m not going just to describe all product features but I’ll tell you how to create your own unique theme…
First things first, I’ll advise you to determine the website’s major subject and color palette. I chose a neutral major subject: picturesque high mountains.
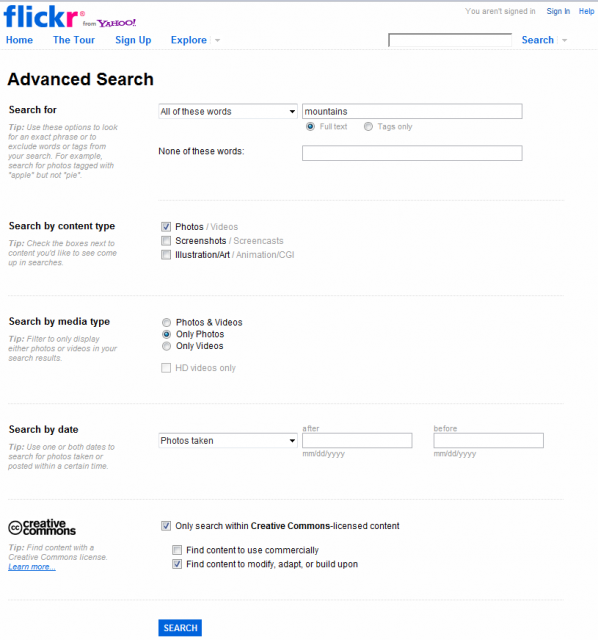
The next step is the clip art search. We’ll use royalty-free sources as we limit our budget to $0.00. I prefer Flickr because it provides search within CC license photos.
Among all the variety I picked up the following picture (brushed it a little, divided in half but didn’t bother too much).
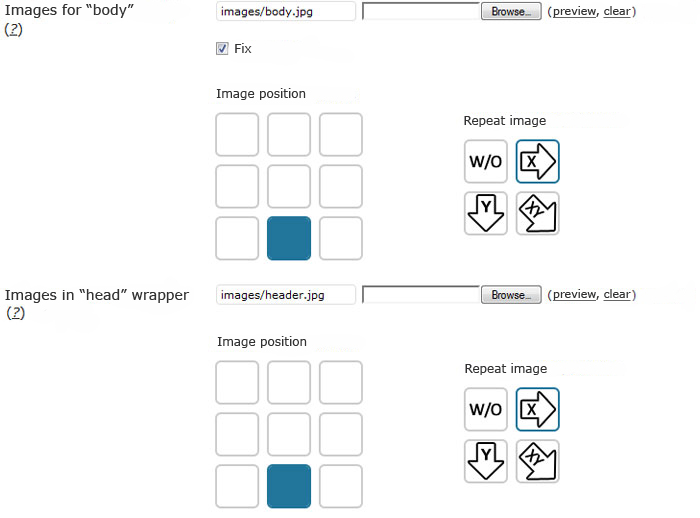
After dividing I downloaded it to the theme.
For a palette creation you may use one of the following sites (I took the photo above as a palette basis):
I’ve got the next one:
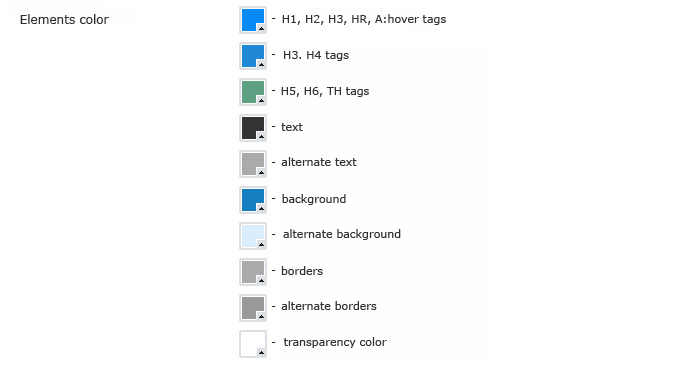
Add it to the theme settings:
Make some magic moves in CSS code:
/* increase font in the header and move it down a little*/
#name {
margin-top:40px !important;
font-size:112px !important;
text-shadow: 0px 0px 4px #777;
}
#description {
font-size:24px !important;
font-weight:900;
text-indent:24px;
}
/* add to navigation links a couple of lines */
.navigation div {
margin:0 0 8px;
}
.navigation div a {
height:24px;
}
.navigation .alignright a {
border-left: 4px solid #147dbe;
margin:0 16px 0 0;
padding-left:8px;
}
.navigation .alignleft a {
border-right: 4px solid #147dbe;
margin:0 0 0 16px;
padding-right:8px;
}
/* change the font in the footer for text not get lost on the color background */
#footer .widget h3,
#footer .widget a {
color:#fff;
font-weight:900;
text-shadow: 0px 0px 1px #333;
}
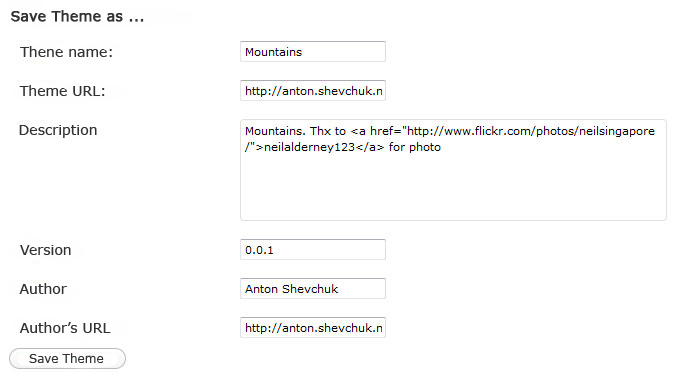
Apply the changes, and after a successful and satisfying work, it’s better to save it using your name.
That’s all. You’ve got your own unique theme.
Some more useful sources where you can download textures and templates:
Free Pattern and Texture Resources For Web Designers–sources list;
COLOURlovers – texture generator.
Download WP Constructor on WordPress.com.
Do you still need some help with the WP Theme or want more? Leave a reply or send a quote to the CMS development team.
We know how to help you with WordPress development.













2:42 pm
i love wordpress. it’s so easy to use and customize. wordpress kick’s everything else..my oppinion anyway
1:29 am
A lot of what you claim is astonishingly appropriate and that makes me ponder the reason why I had not looked at this in this light previously. Your article truly did turn the light on for me as far as this subject goes. However there is one particular point I am not too comfy with so while I try to reconcile that with the core idea of your point, let me see just what the rest of the visitors have to say.Very well done.
10:48 pm
This actually answered my problem, thank you!