How to Make a Facebook App: Tutorial
Currently Facebook application development is one of the most popular projects for PHP developers. After we have implemented several Facebook applications we decided to share our knowledge with other developers who are just starting to learn this technology.
Facebook allows you to integrate third-party applications with its core: on one hand it allows application to receive access to Facebook implemented features, on the other hand, Facebook expands its features using third-party developers. Such apps could be placed on any external server and could be created almost on any programming-language such as PHP, Python, Java or C#. Thus Facebook application is any app working in Facebook context.
There are 3 ways to integrate your application into Facebook and respectively 3 types of Facebook apps:
- FBML-apps (Canvas Application) – based on subset of HTML with adding own tags (this is FBML), simplified JavaScript with support of common dialogues. In this type of Facebook apps CSS features are also limited. In work Facebook requests FBML-page from your application server, translates it in HTML and displays app in canvas. For now this type of application is obsolete and isn’t recommended for usage.
- iFrame-apps – can also use FBML-tags (if respective library is connected), but based on standard HTML, JavaScript as well as CSS. When user requests application web-page, app loads in iFrame-element from web-site where this app was placed. As a result, your app is displayed in common Facebook frame.
- External apps – are usual web-sites with possibility to login using Facebook account. There are also different social plugins and buttons for interaction with your Facebook account.
Creating a Facebook apps
1. Create
The first you should do is to activate your Facebook account. To create an application click on a link. The page you’ll see is also an application, so you will be asked to confirm addition of this application and its access to your profile.
After this, click on a button on the right top called “Create new application”. In the resulting frame write down the name of your Facebook application, agree with Facebook rules and follow the instructions.
2. Set up the Application
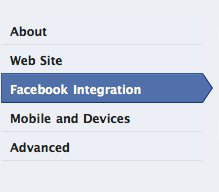
So, you are on application edit screen. On the left are tabs for main settings.
On About tab you can change a name of your Facebook app and its description, load logo and icon to allow user to recognize the app, language and email if you want to receive messages from your application.
On Web Site tab enter the internet-address where the main page of your Facebook application is placed (in the end of URL there should be / ) and the domain name.
Also you should choose type of app as iFrame. This type is more convenient and up to date (see types of Facebook apps above).
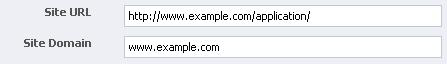
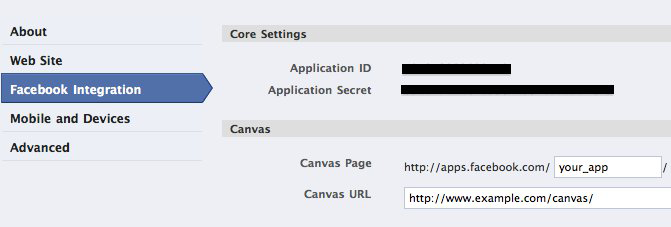
The next step placed in “Facebook Integration” tab – specify there a Canvas Page and Canvas URL.
Let’s assume you have web-application available at http://www.example.com/application/. To set up Facebook application you should enter the name of application. For example, we’ll use your_app as a name of app and web-page name. If user clicks on URL http://apps.facebook.com/your_app/, he’ll see the content of web-page http://www.example.com/application/ loaded on Facebook.
3. Integrate
Below is source code of application usually called “Hello, World!”:
<!--?php require_once '../library/App/facebook.php'; $facebook = new Facebook(array( 'appId' =--> 'app_id',
'secret' => 'app_secret',
'cookie' => true,
));
$session = $facebook->getSession();
$me = null;
// Session based API call.
if ($session) {
try {
$uid = $facebook->getUser();
$me = $facebook->api('/me');
$myFriends = $facebook->api('/me/friends');
} catch (FacebookApiException $e) {
error_log($e);
}
}
$url = $facebook->getLoginUrl(
array('req_perms' => 'read_friendlists',
'canvas' => 1, 'fbconnect' => 0,
'next' => '')
);
?>
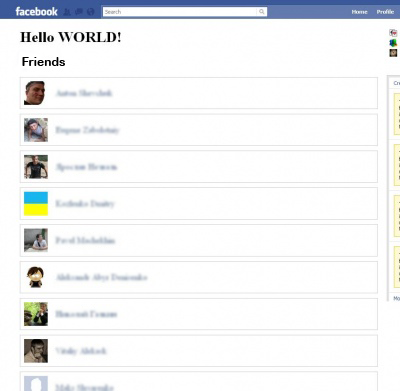
<h1>Hello WORLD!</h1>
<script src="http://connect.facebook.net/ru_RU/all.js"><!--mce:0--></script>
<script type="text/javascript"><!--mce:1--></script>
<!--?php if(!$me): ?-->
If you want to see friends' faces click
<a onclick="login()" href="#login">here</a>.
<a href="#">
<div>
</div>
</a>
<a href="#">
<div>
</div>
</a>
<a href="#">
<div>
</div>
</a>
<!--?php else: ?-->
<h2>Friends:</h2>
<!--?php foreach ($myFriends['data'] as $friend): ?-->
<a href="http://www.facebook.com/profile.php?id=<?php echo $friend[" target="_blank">'>
<div class="friend-content">
<div class="friend-img">
' size="square" linked="true"></div>
<div class="friend-name">
<!--?php echo $friend['name'];?--></div>
</div>
</a>
<!--?php endforeach; endif; ?-->
To make it work properly you should download PHP SDK https://github.com/facebookarchive/facebook-php-sdk.
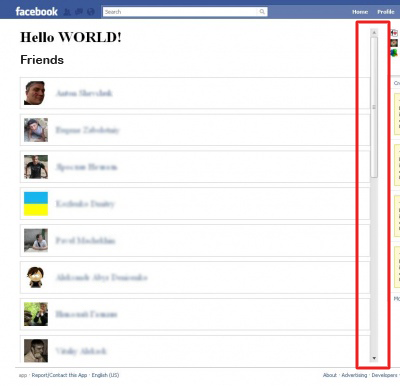
Canvas size
As your application loads on Facebook, you should now about size restriction of user interface. Facebook application web-page shouldn’t exceed 760 pixels in width. Application can be of any height, but if height exceeds limits of Facebook page you’ll see a scroll bar. Certainly you can get rid of it using “iFrame Size” option in application setting and with the help of setAutoResize() function from JavaScript SDK.
The code below resizes iFrame to Facebook page size:
<script type="text/javascript"><!--mce:2--></script>
So, after these simple settings your application should work at http://apps.facebook.com/your_app/, but how to make full Facebook app from it read in the further articles …
Need to add Like button? Read How to Add a Facebook Like Button on our site.
About the authors:
PHP Development Department at NIX Solutions.
Want to see what we do? That is easy in our PHP Web Development Portfolio.










10:00 pm
THANK YOU! I have been searching everywhere for the actual “HOW TO”s of it all. I don’t want to rely on “pre-canned” apps for my clients and would prefer making custom ones to build their brands. Most of the tutorials cover how to set up an app on Facebook, which, anyone can figure out for themselves.
4:31 am
Awesome post. I found this tool which helped me build any type of Facebook Apps for web and mobile without coding! https://www.caspio.com/blog/create-a-custom-facebook-application-for-your-business/
8:58 am
Tutorial is amazing here and i have researched many tutorial this one looks nice to me.
Facebook Developers
4:27 pm
very nice tutorial.
10:25 am
This is very helpful and useful, thanks for sharing, great work.
11:30 am
Is it allowed to open a E Commerce Web Application in a canvas frame with its own payment mechanism as per the FaceBook policies ?